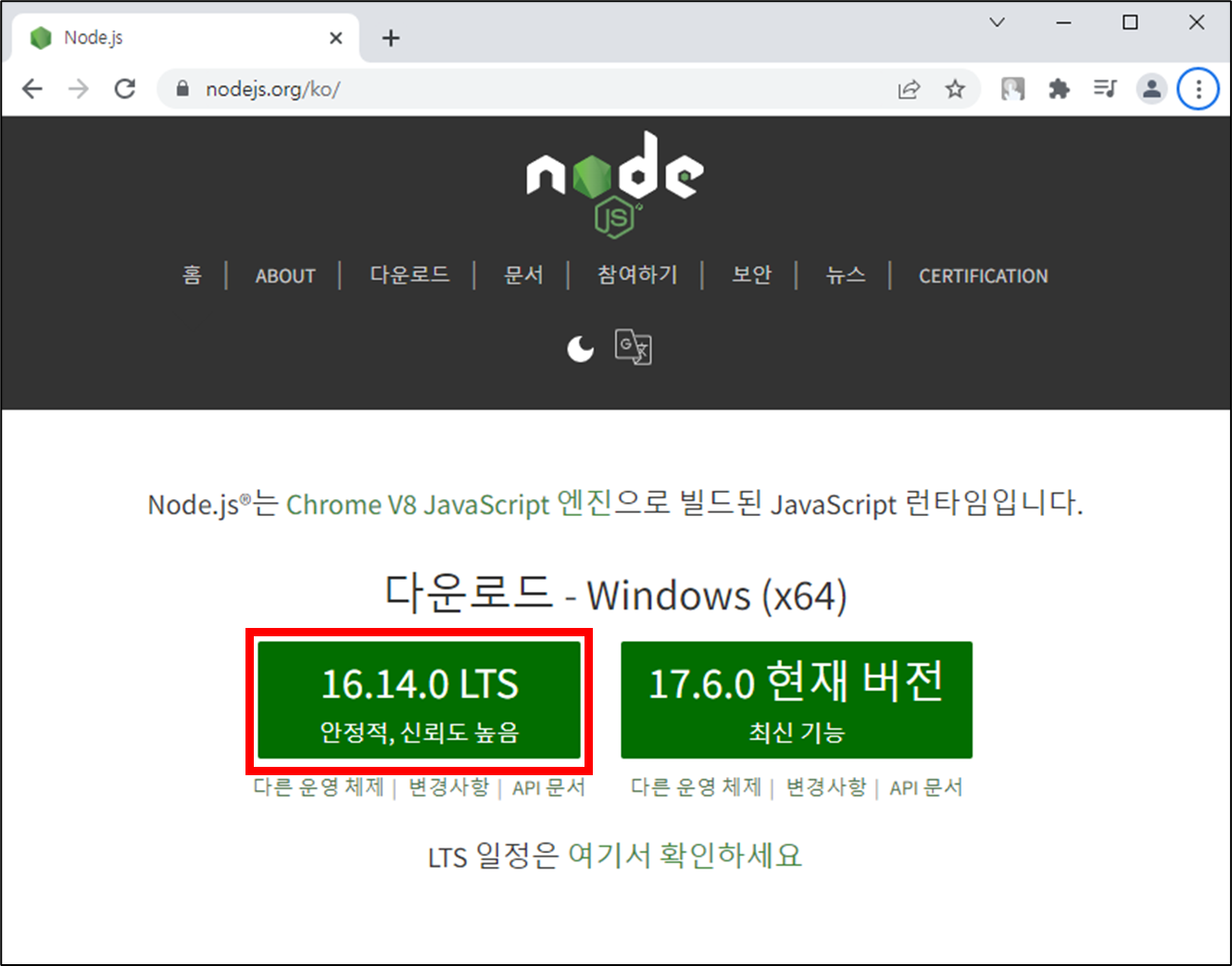
1. nodejs 설치( https://nodejs.org/ko/ )

다운받아서 Next를 눌러서 설치
중간에 체크박스는 Enable 시켜줌
그러니 추가로 뭔가를 막 설치한다(Visual Studio 관련)
2. command line 실행
1) node -v : nodejs 버전을 보여준다
2) npm -v : npm 버전을 보여준다
3) npm install -g @vue/cli : vue cli 설치한다

4) vue --version : 설치가 제대로 되었는지 확인

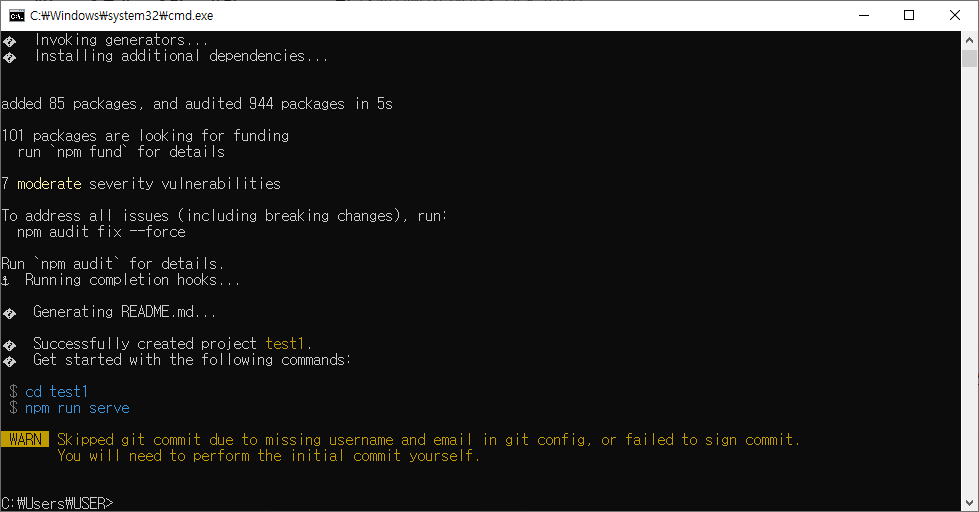
5) 프로젝트 생성
- 프로젝트명 : test1
- vue create test1

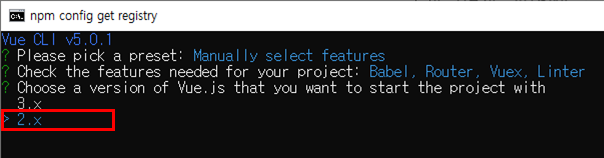
- 다음 화면에서 Manually select features 선택

- Router, Vuex 2가지 추가로 설치 선택 후 엔터

- 2.x 선택 후 엔터

- 엔터

- 뒤로 남은것 모두 엔터

3. 설치방법 2 : npx @vue/cli create test2

4. VSCode로 생성된 폴더를 열어보면 다음과 같다
- node_modules : Vue JS가 사용하는 npm 패키지들

- package.json
> dependencies : 프로젝트를 실행할 때 필요한 패키지들
> devDependencies : 개발할 때만 필요한 dependency
- src : 소스코드가 들어갈 파일
* 터미널에서 다음의 명령어를 입력하여 빌드
> npm run serve

* 브라우저로 다음과 같이 연결

