* 데이터 송수신을 위해 Volley라는 라이브러리를 사용한다.
- 스레드를 이용해서 그냥 만들어도 상관은 없다
1. 라이브러리 추가
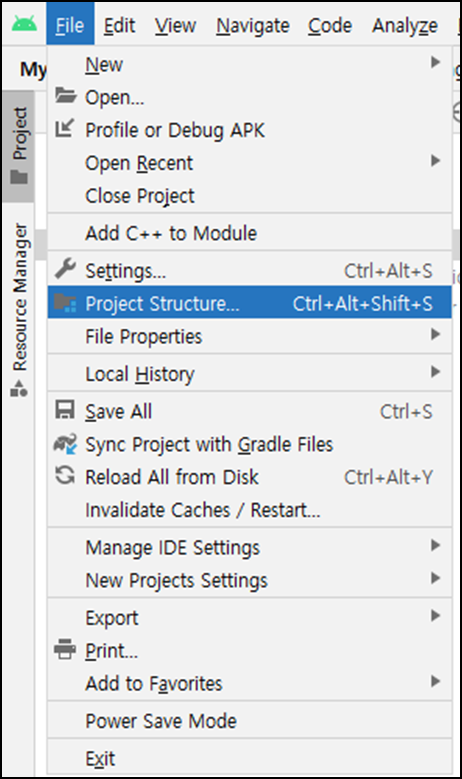
1) File > Project Structure 메뉴 선택

2. Project Structure 창이 나타나면 Dependencies > app > '+' > Library Dependency 선택

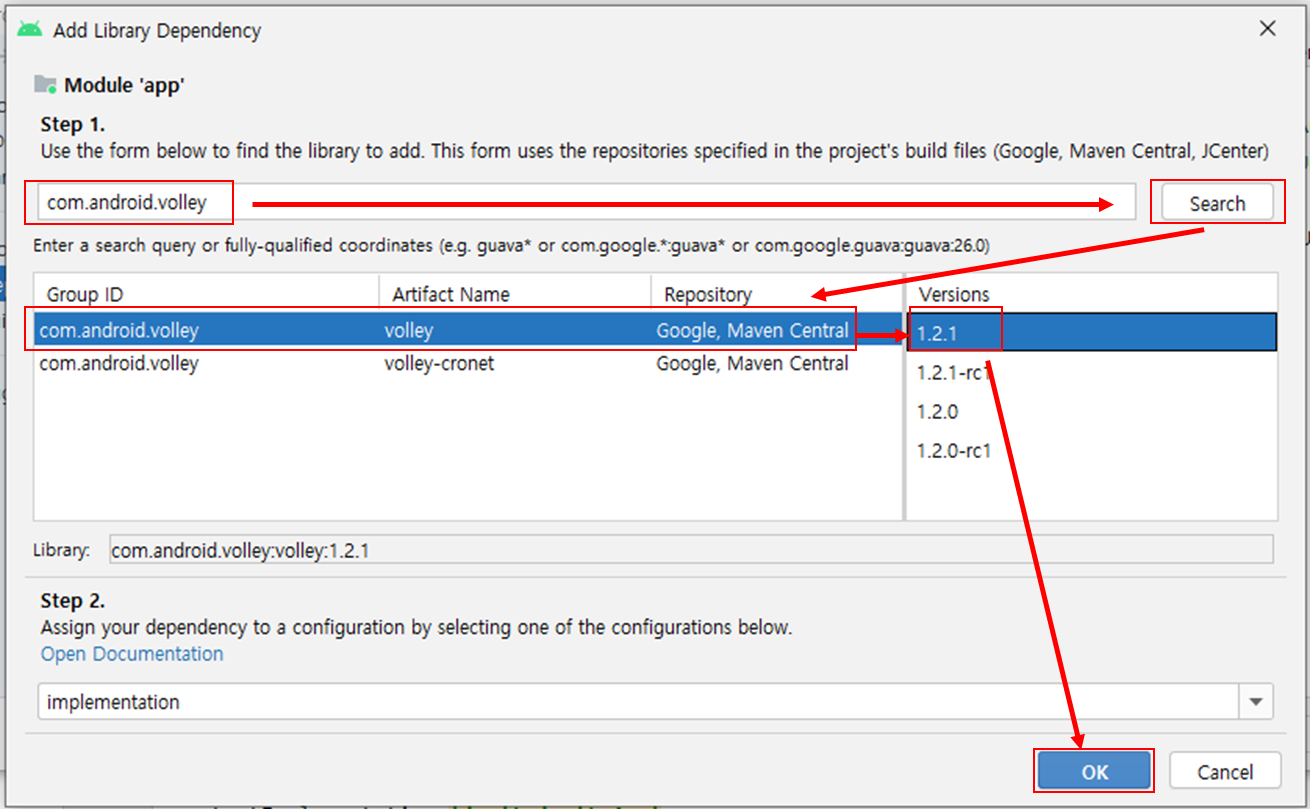
3. Add Library Dependency 창이 나타나면
com.android.volly
입력하고 Search 버튼을 누르면 목록이 나오는데, 최신 버전을 선택 후 OK 버튼을 누른다

4. 추가된 volly가 목록에 있는지 확인 후 OK 버튼을 선택한다

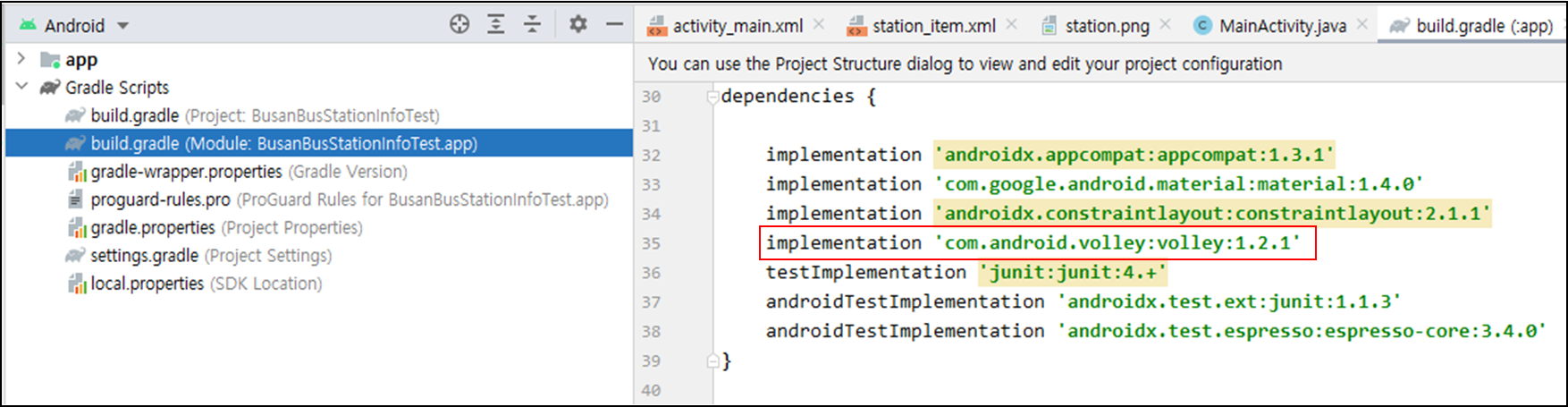
* 참고로 build.gradle 에 volley가 추가 되어 있음을 확인 할 수 있다

5. Main Activity에서 Volley를 이용해서 요청하고 수신 받아 로그로 출력해본다
더보기
package com.hdongle.busanbusstationinfotest;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.HashMap;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
static RequestQueue requestQueue;
String TAG = "STATION LIST";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
requestQueue = Volley.newRequestQueue(getApplicationContext());
Button btn = findViewById(R.id.btnRequest);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
StringRequest request = new StringRequest(
Request.Method.GET,
"http://apis.data.go.kr/6260000/BusanBIMS/busStopList?serviceKey=___________________________&pageNo=1&numOfRows=100",
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
Log.d(TAG, "onResponse : " + response);
}
},
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.d(TAG, "onErrorResponse : " + error.toString());
}
}
){
//요청 파라미터를 처리하는 메소드
@Nullable
@Override
protected Map<String, String> getParams() throws AuthFailureError {
//요청 객체가 하나 만들어짐
Map<String, String> params = new HashMap<String, String>();
//요청 큐에 넣어주면 된다
return super.getParams();
}
};
request.setShouldCache(false);
requestQueue.add(request);
}
});
}
}6. Manifest.xml에 INTERNET 권한을 추가한다 (2군데)
더보기
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.hdongle.busanbusstationinfotest">
<!-- 추가한 부분 1-->
<uses-permission android:name="android.permission.INTERNET"/>
<!-- 추가한 부분 2 : android:usesCleartextTraffic -->
<application
android:usesCleartextTraffic="true"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.BusanBusStationInfoTest">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>7. 다음과 같이 데이터 수신을 확인할 수 있다

'앱개발' 카테고리의 다른 글
| [안드로이드] 탭 레이아웃 - 작성중 (0) | 2021.12.07 |
|---|---|
| 공공데이터를 이용한 앱 만들어보기(3) - XML 파싱 및 RecyclerView 표현 (0) | 2021.11.29 |
| [안드로이드] 권한 관련 코드들 (0) | 2021.11.23 |
| 공공데이터를 이용한 앱 만들어보기(1) - 공공데이터 신청 및 화면 구성 (0) | 2021.11.22 |
| [안드로이드] 탭 레이아웃과 중첩 fragment를 활용한 창 구성 (0) | 2021.05.14 |