공공데이터를 이용한 앱 만들어보기(1) - 공공데이터 신청 및 화면 구성
2021. 11. 22. 23:38ㆍ앱개발
* 개발 도구 : 안드로이드스튜디오 Acrtic Fox(2020.3.1 Patch3)
1. 공공데이터 사이트 가입
- URL : https://www.data.go.kr/index.do
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
2. 데이터 신청
- URL : https://www.data.go.kr/data/15092750/openapi.do
- "활용신청" 버튼을 눌러서 데이터 신청
- 신청이 승이되면 serviceKey를 부여받음

3. API 테스트
- 브라우저에서 다음의 url을 입력 테스트
- http://apis.data.go.kr/6260000/BusanBIMS/busStopList?serviceKey=서비스키&pageNo=1&numOfRows=10

4. 안드로이드 스튜디오 프로젝트 생성(프로젝트명 : BusanBusStationInfoTest)


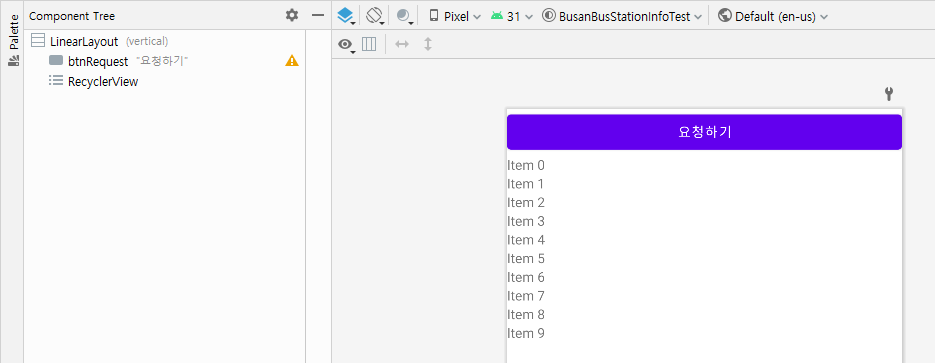
5. activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<Button
android:id="@+id/btnRequest"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="요청하기" />
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>6. 레이아웃 생성(station_item.xml)


7. 다음의 image를 res/dawable로 복사

8. 레이아웃을 다음과 같이 구성한다.
(imageView / id / nm)

더보기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView"
android:layout_width="110dp"
android:layout_height="wrap_content"
android:layout_weight="1"
app:srcCompat="@drawable/station" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/id"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal|center_vertical"
android:text="TextView" />
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal|center_vertical"
android:text="TextView" />
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
'앱개발' 카테고리의 다른 글
| 공공데이터를 이용한 앱 만들어보기(2) - 데이터 요청 및 수신 (0) | 2021.11.27 |
|---|---|
| [안드로이드] 권한 관련 코드들 (0) | 2021.11.23 |
| [안드로이드] 탭 레이아웃과 중첩 fragment를 활용한 창 구성 (0) | 2021.05.14 |
| Fragment를 이용한 sub화면 전환 (0) | 2021.05.09 |
| Fragment (0) | 2021.05.05 |