앱개발
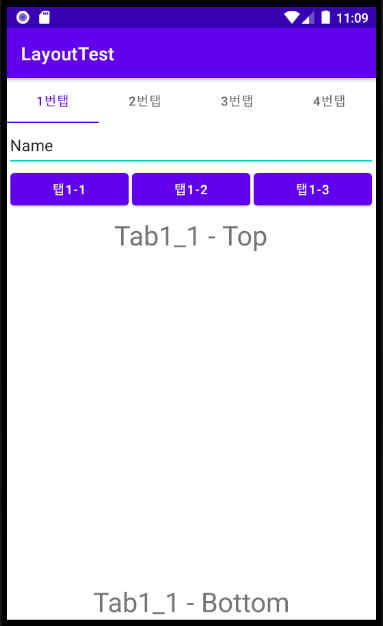
[안드로이드] 탭 레이아웃과 중첩 fragment를 활용한 창 구성
카멜레온개발자
2021. 5. 14. 20:38


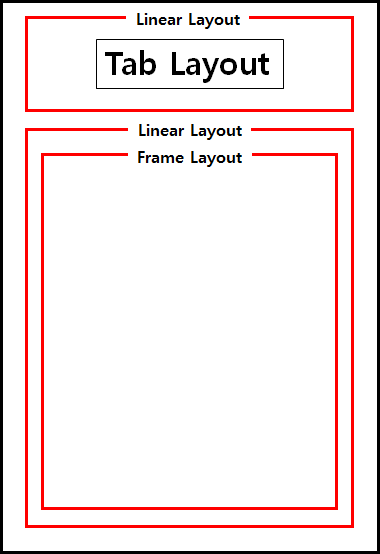
1. MainActivity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabRoot"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="탭1" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="탭2" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="탭3" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="탭4" />
</com.google.android.material.tabs.TabLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:id="@+id/tab_container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
</LinearLayout>
</LinearLayout>
package org.hdongle.layouttest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
public class MainActivity extends AppCompatActivity {
TabLayout tabRoot;
Fragment1 fragment1;
Fragment2 fragment2;
Fragment3 fragment3;
Fragment4 fragment4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragment1 = new Fragment1();
fragment2 = new Fragment2();
fragment3 = new Fragment3();
fragment4 = new Fragment4();
tabRoot = findViewById(R.id.tabRoot);
tabRoot.removeAllTabs();
tabRoot.addTab(tabRoot.newTab().setText("1번탭"));
tabRoot.addTab(tabRoot.newTab().setText("2번탭"));
tabRoot.addTab(tabRoot.newTab().setText("3번탭"));
tabRoot.addTab(tabRoot.newTab().setText("4번탭"));
getSupportFragmentManager().beginTransaction().replace(R.id.tab_container, fragment1).commit();
tabRoot.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
switch(tab.getPosition())
{
case 0:
getSupportFragmentManager().beginTransaction().replace(R.id.tab_container, fragment1).commit();
break;
case 1:
getSupportFragmentManager().beginTransaction().replace(R.id.tab_container, fragment2).commit();
break;
case 2:
getSupportFragmentManager().beginTransaction().replace(R.id.tab_container, fragment3).commit();
break;
case 3:
getSupportFragmentManager().beginTransaction().replace(R.id.tab_container, fragment4).commit();
break;
}
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
}
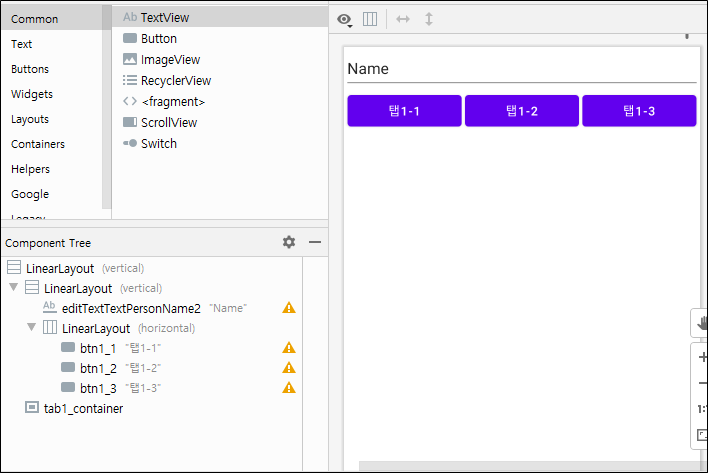
2. Tab1 & Fragment1
- getChildFragmentManager()를 활용한 중첩 Fragment

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="vertical">
<EditText
android:id="@+id/editTextTextPersonName2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:ems="10"
android:inputType="textPersonName"
android:text="Name" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/btn1_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"
android:layout_marginRight="2dp"
android:layout_weight="1"
android:text="탭1-1" />
<Button
android:id="@+id/btn1_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:layout_marginRight="2dp"
android:layout_weight="1"
android:text="탭1-2" />
<Button
android:id="@+id/btn1_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:layout_marginRight="4dp"
android:layout_weight="1"
android:text="탭1-3" />
</LinearLayout>
</LinearLayout>
<FrameLayout
android:id="@+id/tab1_container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>public class Fragment1 extends Fragment {
Fragment1_1 fragment1_1;
Fragment1_2 fragment1_2;
Fragment1_3 fragment1_3;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//return super.onCreateView(inflater, container, savedInstanceState);
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment1, container, false);
fragment1_1 = new Fragment1_1();
fragment1_2 = new Fragment1_2();
fragment1_3 = new Fragment1_3();
getChildFragmentManager().beginTransaction().replace(R.id.tab1_container, fragment1_1).commit();
Button btn = rootView.findViewById(R.id.btn1_1);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getChildFragmentManager().beginTransaction().replace(R.id.tab1_container, fragment1_1).commit();
}
});
btn = rootView.findViewById(R.id.btn1_2);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getChildFragmentManager().beginTransaction().replace(R.id.tab1_container, fragment1_2).commit();
}
});
btn = rootView.findViewById(R.id.btn1_3);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
getChildFragmentManager().beginTransaction().replace(R.id.tab1_container, fragment1_3).commit();
}
});
return rootView;
}
}
3. 1-1 화면들(1-2, 1-3 화면은 생략)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="Tab1_1 - Top"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="bottom"
android:text="Tab1_1 - Bottom"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>package org.hdongle.layouttest;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Fragment1_1 extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//return super.onCreateView(inflater, container, savedInstanceState);
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment1_1, container, false);
return rootView;
}
}
4. Fragment2(Fragment3, 4는 생략)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="Tab2 - Top"
android:textSize="30sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="bottom"
android:text="Tab2 - Bottom"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>package org.hdongle.layouttest;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Fragment2 extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//return super.onCreateView(inflater, container, savedInstanceState);
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment2, container, false);
return rootView;
}
}