앱개발
Fragment를 이용한 sub화면 전환
카멜레온개발자
2021. 5. 9. 00:40
1. Empty Activity 프로젝트 생성
2. 프로젝트에서 마우스 우클릭 > New > Layout Resource File > fragment_top.xml 입력

3. 2번에서 생성한 Layout 변경
1) Layout : Linear Layout(orientation : vertical)
2) 상단에 Plain Text
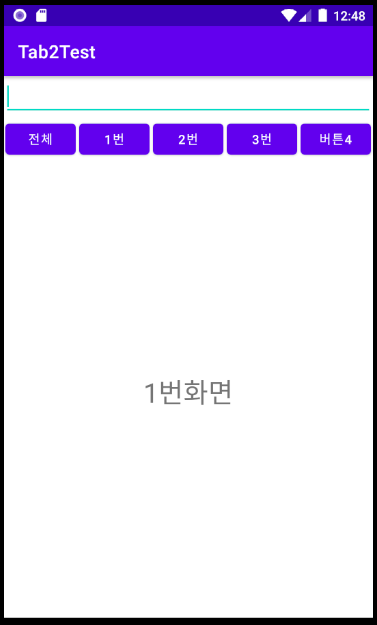
3) 하단에 Linear Layout (orientation : horizontal) - 버튼 5개

4. java class 추가 : TopFragment.java

5. fragment_bottom_all.xml Layout 생성

* TextView 추가
- Text : "전체화면"
- TextSize : 30sp

6. 같은 방법으로 layout들을 추가한다
1) fragment_bottom_1.xml
2) fragment_bottom_2.xml
3) fragment_bottom_3.xml
4) fragment_bottom_4.xml

7. 생성한 layout들과 연결될 java class를 생성함
1) TopFragment.java
public class TopFragment extends Fragment {
@Override
public void onAttach(@NonNull Context context) {
super.onAttach(context);
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//return super.onCreateView(inflater, container, savedInstanceState);
//Layout xml과 연결
ViewGroup rootView = (ViewGroup)inflater.inflate(R.layout.fragment_top, container, false);
Button btnAll = rootView.findViewById(R.id.btnAll);
btnAll.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MainActivity mainActivity = (MainActivity)getActivity();
if(mainActivity != null)
mainActivity.FragmentChange(0);
}
});
Button btn1 = rootView.findViewById(R.id.btn1);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MainActivity mainActivity = (MainActivity)getActivity();
if(mainActivity != null)
mainActivity.FragmentChange(1);
}
});
Button btn2 = rootView.findViewById(R.id.btn2);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MainActivity mainActivity = (MainActivity)getActivity();
if(mainActivity != null)
mainActivity.FragmentChange(2);
}
});
Button btn3 = rootView.findViewById(R.id.btn3);
btn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MainActivity mainActivity = (MainActivity)getActivity();
if(mainActivity != null)
mainActivity.FragmentChange(3);
}
});
Button btn4 = rootView.findViewById(R.id.btn4);
btn4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MainActivity mainActivity = (MainActivity)getActivity();
if(mainActivity != null)
mainActivity.FragmentChange(4);
}
});
return rootView;
}
}
2) BottomAllFragment.java
public class BottomAllFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//return super.onCreateView(inflater, container, savedInstanceState);
ViewGroup rootView = (ViewGroup)inflater.inflate(R.layout.fragment_bottom_all, container, false);
return rootView;
}
}
3) Bottom1Fragment.java
public class Bottom1Fragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//return super.onCreateView(inflater, container, savedInstanceState);
ViewGroup rootView = (ViewGroup)inflater.inflate(R.layout.fragment_bottom_1, container, false);
return rootView;
}
}
4) Bottom2Fragment.java
public class Bottom2Fragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//return super.onCreateView(inflater, container, savedInstanceState);
ViewGroup rootView = (ViewGroup)inflater.inflate(R.layout.fragment_bottom_2, container, false);
return rootView;
}
}
5) Bottom3Fragment.java
public class Bottom3Fragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//return super.onCreateView(inflater, container, savedInstanceState);
ViewGroup rootView = (ViewGroup)inflater.inflate(R.layout.fragment_bottom_3, container, false);
return rootView;
}
}
6) Bottom4Fragment.java
public class Bottom4Fragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//return super.onCreateView(inflater, container, savedInstanceState);
ViewGroup rootView = (ViewGroup)inflater.inflate(R.layout.fragment_bottom_4, container, false);
return rootView;
}
}
8. MainActivity를 다음과 같이 코딩한다
1) MainActivity.java
public class MainActivity extends AppCompatActivity {
private FragmentManager fragmentManager;
private Fragment[] fragments;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentManager = (FragmentManager)getSupportFragmentManager();
fragments = new Fragment[5];
fragments[0] = new BottomAllFragment();
fragments[1] = new Bottom1Fragment();
fragments[2] = new Bottom2Fragment();
fragments[3] = new Bottom3Fragment();
fragments[4] = new Bottom4Fragment();
FragmentChange(0);
}
public void FragmentChange(int idx)
{
if(idx >=0 && idx < 5)
{
fragmentManager.beginTransaction().replace(R.id.bottom_container, fragments[idx]).commit();
}
}
}2) activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/top_container"
android:layout_width="match_parent"
android:layout_height="100dp">
<fragment
android:id="@+id/topFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="org.hdongle.tab2test.TopFragment">
</fragment>
</FrameLayout>
<FrameLayout
android:id="@+id/bottom_container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
</LinearLayout>